Heuristic Evaluation dan Redesign Website Dominos Pizza 🍕
Kategori Artikel : IT Insight
08 August 2021

Published in Medium HIMIT PENS
Written By : Laila Ma'rufah (Ela)
Heuristic evaluation adalah metode yang digunakan untuk menemukan dan menjelaskan kemungkinan masalah yang dialami user ketika berinteraksi dengan produk.
Pada study case kali ini, saya akan melakukan heuristic evaluation pada salah satu website dari brand makanan terkenal yaitu dominos pizza. Buat kamu yang mungkin belum mengerti mengenai heuristic evaluation bisa mengunjungi laman ini terlebih dahulu ya..
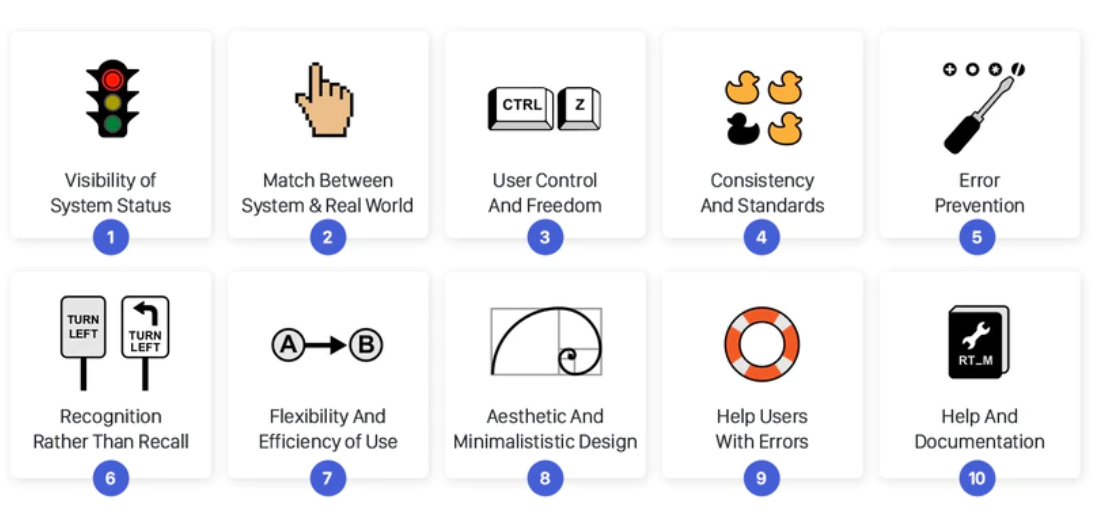
Jika kamu belajar lebih lanjut mengenai heuristic evaluation, akan banyak sekali kriteria heuristik yang kamu temukan. Tetapi saya lebih memilih heuristik Jacob Nielsen karena itu paling populer dan efektif untuk diterapkan. Kamu bisa melihat detail heuristik tersebut disini. Supaya lebih mudah memahaminya, saya rangkum dalam sebuah gambar 🔽
Anyway, kenapa saya ingin sharing tulisan ini? Salah satu kualifikasi perusahaan untuk UX designer adalah mampu menguasai UX method seperti Heuristic Evaluation, Cognitive Walkthrough, Think-Aloud Evaluation dan masih banyak lagi. Oleh karena itu, kita akan belajar bersama-sama mengenai cara mengimplementasikan salah satu UX method yaitu heuristic evaluation.
Karena memang sifatnya belajar, saya akan sangat senang bisa berdiskusi di kolom komentar jika memang terdapat penjelasan dan redesign yang kurang tepat.
Design Brief
Sebelum melakukan evaluasi, ada beberapa step yang harus dilalui untuk mencapai tujuan dan keefektifan evaluasi.
Step 1: Mendefinisikan Batasan Evaluasi
Pemberian batasan merupakan step yang sangat penting. Supaya brainstorming bisa berjalan secara terstruktur dan tidak memiliki pembicaan yang melebar.
Untuk mengetahui masalah yang dimiliki oleh website dominos, tentu saya mencobanya terlebih dahulu. Karena ini hanya untuk study case, saya memutuskan untuk mengambil flow kecinya saja, yaitu:
a. Melihat daftar produk dan melakukan pencarian
b. Melihat detail produk
Step 2: Menentukan Kriteria Heuristik
Step ini akan sangat penting jika dilakukan secara tim karena nantinya tiap individu akan melakukan evaluasi secara mandiri.
Meskipun begitu, saya akan tetap menentukan heuristic apa saja yang saya gunakan pada kasus ini. Terdapat 7 heuristic yang saya ambil :
a. Visibility of sytem status ( lihat contoh implementasi )
b. Match between system and real world (lihat contoh implementasi )
c. User control and freedom ( lihat contoh implementasi )
d. Consistency and standart ( lihat contoh implementasi )
e. Error prevention ( lihat contoh implementasi )
e. Flexibility and efficiency of use( lihat contoh implementasi )
e. Recognition than recall ( lihat contoh implementasi )
Step 3: Menentukan Severity
Severity adalah tingkat keseriusan pada masalah. Severity akan dinilai angka 0 sampai 4 (tidak bermasalah s/d sangat parah). Nantinya, nilai severity akan digunakan team desain untuk menyusun backlog, atau daftar tugas yang harus diselesaikan.
Saya menentukan severity dengan aturan ini:
0 — tidak bermasalah
1 — masalah yang sangat ringan
2 — masalah ringan
3 — masalah utama; penting untuk diperbaiki
4 — bencana; penting untuk diperbaikiSebagai informasi saja supaya tidak menimbulkan kesalah pahaman, bahwasannya penjelasan yang akan saya berikan hanya dalam lingkup UX ya..
The Execution
Setelah semuanya siap, langsung saja memulai evaluasi dan redesign.
Task 1 : Melihat Daftar Produk dan Melakukan Pencarian
Daftar produk untuk kategori pizza
Daftar produk untuk kategori sides & desserts
Masalah 1 : Desain yang dimiliki oleh kategori satu dengan kategori lainnya cukup berbeda
Permasalahan Heuristik : Consistency
Severity : 3 ( masalah utama; harus diperbaiki)
Penjelasan : Desain yang dimiliki oleh kategori satu dengan kategori lainnya cukup berbeda. Seperti, informasi harga untuk kategori “pizza” diletakkan di samping judul sub kategori sedangkan untuk “sides and dessert” diletakkan pada area produk. Text button pada kategori pizza berbeda dengan yang ada pada kategori “sides and dessert”. Desain judul juga sangat berbeda. Hal ini melanggar konsistensi yang menyebabkan user akan sulit memahami bentuk dari website.
Solusi : Memberikan design yang sama pada semua kategori
Masalah 2 : Informasi harga pada kategori pizza tidak diletakkan pada setiap produk
Permasalahan Heuristik : Recognition, match between system and real world
Severity : 4 ( bencana; harus diperbaiki)
Penjelasan : Mungkin karena semua produk pada kategori “pizza” memiliki harga yang sama, designer dominos meletakkan informasi harga di samping judul sub kategori.
Namun sesuai kenyataan, semua daftar menu yang ada tetap mencantumkan harga pada setiap produknya meskipun memiliki kesamaan.
Itu supaya user tidak mengeluarkan effort untuk selalu mengingat atau kembali ke atas, jika ingin mengetahui informasi harga dari sebuah produk.
Masalah semakin rumit ketika user tidak menyadari bahwa harga terletak pada bagian judul. Seperti yang saya alami saat pertama kali membuka website dominos.
Solusi : Tetap memberikan harga pada setiap produk sehingga user akan lebih nyaman untuk melihat tiap produknya tanpa harus terdistraksi dengan hal lain.
Masalah 3 : Navigator kategori yang kurang informatif
Permasalahan Heuristik : Visibility of System
Severity : 2 ( masalah ringan )
Penjelasan : Tidak adanya button active pada navigator sub kategori tidak memberi informasi user, mengenai sub kategori apa yang mereka lihat sekarang. Itu akan mengurangi visibility of system
Solusi : Membuat button active
Masalah 4 : Shortcut yang kurang membantu untuk mempercepat pencarian
Permasalahan Heuristik : Flexibility and efficiency of use
Severity : 4 ( bencana; harus diperbaiki)
Penjelasan : Kebanyakan dari user ketika memakai sebuah aplikasi, pasti sudah memiliki tujuannya. Dan user harus segera mendapatkan tujuan tersebut. Hal itu, tidak tercover dengan shortcut yang ada yakni navigator kategori. karena user masih harus melakukan banyak task untuk mendapatkan tujuan yang dia inginkan
Solusi : Dengan menambahkan tab search. Karena tab search menurut saya termasuk major feature, akan lebih baik ditakkan pada navbar supaya mudah terjangkau oleh user. Selain itu, saya juga akan menambahkan satu fitur lagi yakni sorting. Selain memudahkan user dalam mencari produk, sorting juga bisa meningkatkan user control dan freedom. Sorting saya letakkan di samping kanan. Dua fitur tambahan di atas akan lebih membuat user nyaman dan efektif dalam melakukan pencariannya.
Masalah 5 : Tidak adanya informasi mengenai halaman yang sedang dibuka oleh user
Permasalahan Heuristik : Visibility of System
Severity : 3 ( masalah utama; harus diperbaiki)
Penjelasan : Tidak adanya informasi mengenai halaman yang sedang dibuka oleh user
Solusi : Menambahkan breadcrumb di bawah navbar, breadcrumb juga sebagai bentuk implementasi dari user control and freedom
Redesign
Product Redesign Summary
Task 2 : Melihat Detail Produk
Masalah 1 : Daftar belanja yang statis
Permasalahan Heuristik : User control and freedom
Severity : 3 ( masalah utama; harus diperbaiki)
Penjelasan : Daftar tas belanja tidak seharusnya benar-benar diletakkan pada bagian detail produk tanpa adanya freedom untuk menghilangkannya. Karena terdapat user yang memang tidak membutuhkan dan hanya fokus untuk melihat detail produk.
Solusi : Membuat informasi tas belanja menjadi dinamis artinya bisa dihilangkan atau dimunculkan atas keinginan user.
Masalah 2 : Posisi button yang tidak sesuai dengan fungsinya
Permasalahan Heuristik : Recognize
Severity : 3 ( masalah utama; harus diperbaiki)
Penjelasan : Pemberian button “kembali” sudah benar, karena menerapkan user control and freedom. Tetapi permasalahan terletak pada layout. Layout button tidak memperjelas fungsinya. Saya mengira bahwa button digunakan untuk mengontrol tas belanja karena terletak di area tersebut . Namun setelah saya coba, ternyata untuk mengarahkan user kembali ke halaman sebelumnya.
Solusi : Ada dua solusi yang bisa digunakan. Solusi pertama yakni mengganti button “kembali” dengan breadcrumb di bawah navbar. Penggunaan breadcrumb juga menerapkan visibility of sytem status dan user control and freedom. Sedangkan solusi kedua dengan mengganti posisi button pada area yang lebih memperjelas fungsinya. Dan saya memutuskan untuk lebih memilih solusi yang pertama, karena saya sudah menggunakan breadcrumb pada page sebelumnya. Sehingga konsistensi akan tetap terjaga.
Masalah 4 : Text button yang tidak menjelaskan standart dan fungsinya
Permasalahan Heuristik : Recognize, standart
Severity : 2 ( masalah ringan)
Penjelasan : Ketika saya mencoba untuk melakukan action PESAN SEKARANG, saya mengira bahwa akan di alihkan pada bagian checkout. Sesuai dengan flow yang ada pada semua aplikasi jual beli ataupun ecommerce. Namun ternyata dia melakukan action untuk memasukkan produk ke keranjang. Untuk itu, PESAN SEKARANG tidak menjelaskan action yang dia lakukan.
Solusi : Mengganti text dengan MASUKKAN KE TAS. Itu akan lebih memperjelas. Akan lebih baik jika user diberikan dua opsi. Opsi pertama adalah memasukkan produk ke tas dan opsi kedua adalah langsung melakukan checkout. Solusi tersebut, akan lebih meningkatkan user control and freedom
Masalah 5 : Kurangnya informasi harga pada setiap detail variannya
Permasalahan Heuristik : Help
Severity : 2 ( masalah ringan)
Penjelasan : Dari pada menyuruh user untuk menghitung sendiri harga tiap variannya melalui total harga. Akan lebih baik ditunjukkan tiap harganya. Misal varian medium memiliki harga sekian dan seterusnya
Solusi : Mencantumkan harga pada setiap detail variannya
Masalah 6 : Terdapat kemungkinan user tidak melakukan action atur topping
Permasalahan Heuristik : Error prevention
Severity : 2 ( masalah ringan)
Penjelasan : Atur topping merupakan bagian yang harus dikerjakan oleh user. Tetapi fitur tersebut terletak pada bagian yang tidak terlihat oleh user untuk pertama kali. Sehingga ada kemungkinan user tidak melihat action atur toping.
Solusi : Meletakkan action atur topping pada bagian yang terlihat oleh user untuk pertama kali.
Redesign
Oke, mungkin itu contoh redesign yang menerapkan heuristic evaluation. Saya berharap semoga tulisan ini membantu teman-teman yang sedang mendalami UX. Sekali lagi, saya akan open discuss banget loh buat kasus redesign ini😀
Let’s connect on linkedin : https://www.linkedin.com/in/laila-ma-rufah-3195461a5/